にこスマでの Shopify カスタムストアフロント
はじめに
こんにちは。hatakoya です。
にこスマは現在 Shopify をバックエンドとして利用するカスタムストアフロント(=ヘッドレス Shopify)として動いています。 以前 ヘッドレス Shopify を利用したにこスマ の記事でも紹介されていましたが、この記事では実装の詳細やカスタムストアフロントにするうえでのハマりどころなどを紹介したいと思います。
にこスマのアーキテクチャ
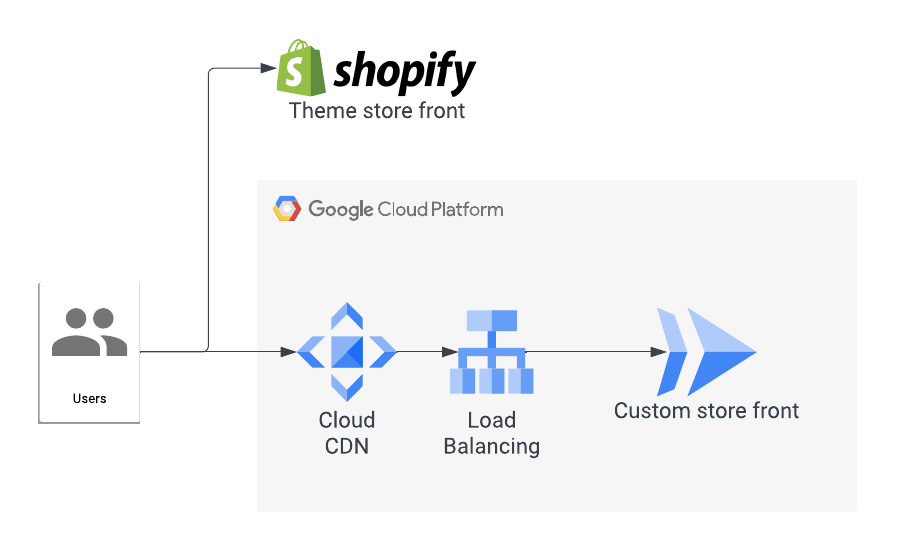
細かいところは一部省略している箇所もありますが、にこスマのアーキテクチャは以下のようになっています。
Cloud Run 上で動くカスタムストアフロントの実装は Next.js を利用しており、外部の CMS や Belong の内部サービスなどと API 連携しています。その背後に Load Balancer と Cloud CDN を置いた構成です。
チェックアウトページなど一部のページは引き続き Shopify テーマを利用しています。

開発環境では IAP を利用して内部メンバーのみがアクセスできる形にし、プルリクエスト単位で URL を発行して確認できるようになっています。
実装におけるポイント
Next.js での実装
現在 Belong のフロントエンドは Next.js に統一されており、にこスマの実装でも Next.js を採用しています。 開発自体は通常のものと変わりませんが、Shopify の API を利用するにあたり一部制約もありました。
Storefront API には IP ベースの Rate Limit があり、SSR を採用するのが難しくなっていました。
特に私たちの場合は中古デバイスという一点ものを扱う都合上、商品数(= Shopify Product)が多くなるという問題があります。
そのため、基本的に Shopify のデータを扱う箇所は SG を採用した上で定期的にデプロイすることで最新の情報を反映するようにしました。
ただし、Shopify API rate limits によると現在は Storefront API から Rate limit はなくなっているようで、これにより上記のような懸念は緩和され以前よりもカスタムストアフロントでの実装はしやすくなりそうです。
Shopify アプリの使用可否
カスタムストアフロントにすることで実装の自由度は上がるため、Shopify アプリを利用して実現していた機能の一部は独自に実装しより柔軟性をもたせることができるようになります。
ただし、カスタムストアフロントに移行してもそのまま利用したい一部の Shopify アプリについては、API を利用しカスタムストアフロントからでも使えるようにしています。
特に Shopify テーマから移行する場合は、(カスタムストアフロントとドメインが分かれるなどにより)既存の Shopify アプリが使えないケースもあるため、あらかじめ確認しておく必要があります。
また、当然ではありますがカスタムストアフロントに移行したあとの Shopify アプリ選定ではカスタムストアフロントに対応しているかを確認しなければなりません。
定期的な API バージョンの更新
Shopify の API は 3 ヶ月ごとにバージョンが上がります。
各バージョンは1年間のサポートとなるため、定期的にバージョンを上げる運用が必要です。
参考:https://shopify.dev/docs/api/usage/versioning
Storefront API での メタフィールドの取得
メタフィールドを Storefront API から取得するためには、事前に metafieldStorefrontVisibilityCreateの mutation を実行しておく必要があります。
これを忘れていると Storefront API からメタフィールドを取得することができないので注意が必要です。
Bulk operation
Bulk operation は Admin API が持つ機能で、クエリコストを節約して一括データ取得することができます。
通常はページネーションをしながら複数回リクエストすることになりますが、Bulk operation を使うことで一度のリクエストで全件のデータを取得できます。
SG をする場合でも大量にフェッチする必要があるデータに関しては Bulk operation を使うことでクエリコストを節約し、Rate limit 回避などの恩恵を受けられます。
結果の取得は JSONL 形式となるため、パースの実装は必要です。
Shopify テーマ での開発は必要
チェックアウト画面に関しては規約上 Shopify Checkout を使用する必要があり、カスタムストアフロントにしたとしても Liquid のコーディングは引き続き必要です。
基本的には自分たちで選択したプログラミング言語で開発ができるようになりますが、完全に Liquid を触らなくてよくなるわけではありません。
おわりに
以上、にこスマでのカスタムストアフロントの実装についての紹介でした。
Shopify の API は頻繁にアップデートされていくので、それに合わせて今後も改善を進めて行きたいと思っています。
また、弊社 Belong は一緒に働くエンジニアを募集しています。
興味がある方は エンジニアリングチーム紹介ページ をご覧いただけると幸いです。