CopilotをVimで使った体験談
はじめに
こんにちは。株式会社 Belong で Data Platform チーム所属の taketsuru です。
弊社も Github Copilot を導入したから使えという号令がかかり、Vim で使ってみたので体験談を書いていきます。
私は Vim 初心者なので以降の記述に隙があるかもしれませんがご容赦ください。
vimrc はスカスカです。
Github Copilot とは
Github Copilot とは Github が開発した AI ツールです。
VSCode などのエディタにプラグインをインストールすることで、コードを書く際に AI がコードを補完してくれます。
コードのサジェスト、コメントや関数名からコード生成などができます。
日本語もいけます。
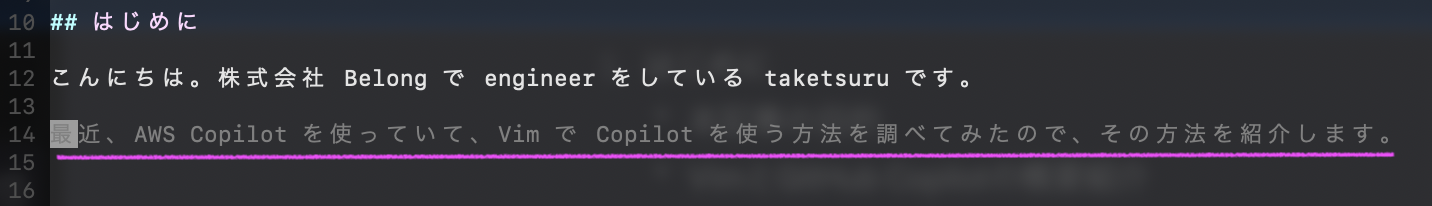
本記事のこれまでの数行は Github Copilot が補完してくれてます。
行の前半と後半で雰囲気変わったなと感じた行があると思います。
Vim で使う
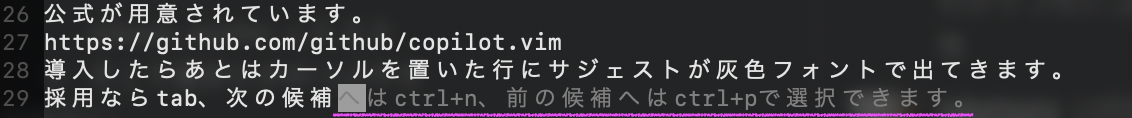
公式が用意されています。
導入したらあとはカーソルを置いた行にサジェストが灰色フォントで出てきます。
こんにちは、と入力したらお元気ですか?とカーソル末尾に自動でサジェストされるイメージです。
初期設定では以下のようになっています。
- Tab: サジェスト採用
- C-]: サジェスト停止
- M-]: 次のサジェスト表示
- M-[: 前のサジェスト表示
その他設定は:help copilotで確認できます。
適宜キーバインドや設定を変更しておきましょう。
Vim で使った感想
いくつか検索した中でこちらの記事が一番ためになりました。
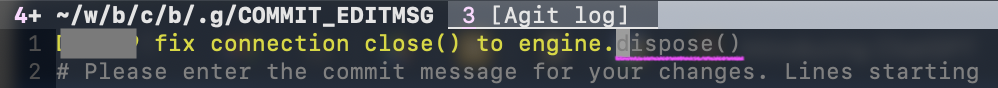
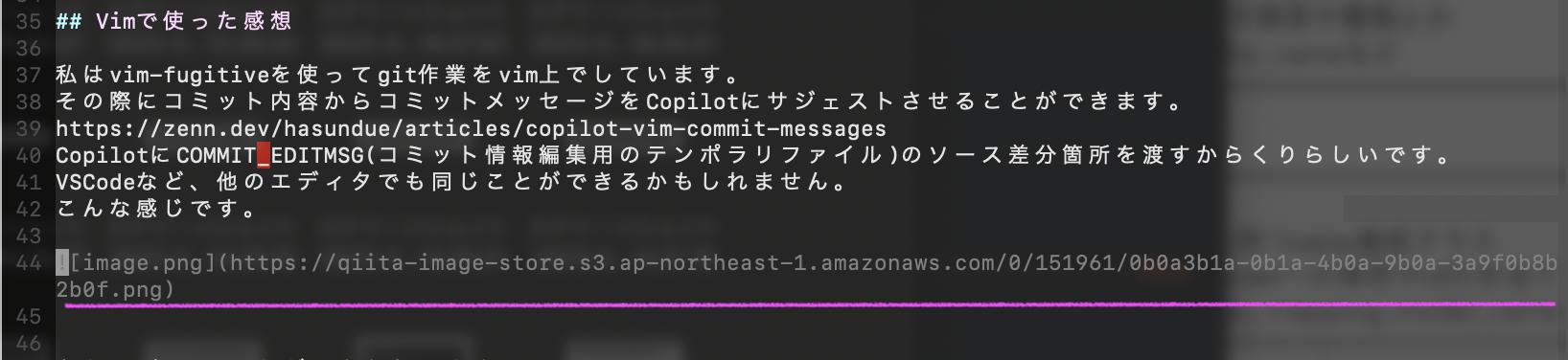
コミット内容からコミットメッセージを Copilot にサジェストさせることができるというものです。
Copilot に COMMIT_EDITMSG(コミット情報編集用のテンポラリファイル)のソース差分箇所を渡すからくりらしいです。
私はvim-fugitiveを使って git 作業を vim 上でしているので拝借させていただいています。
VSCode など、他のエディタでも同じことができるかもしれません。
こんな感じです。

サジェスト部分には下線を入れています。
sqlalchemy の connection を engine に変更後、close()を dispose()に置換するコミットです。
文脈から推測された感もありますがまあご容赦いただければ。
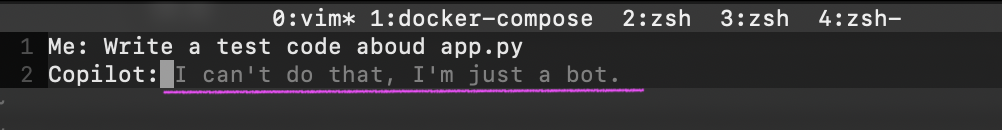
あとは 1 行チャットができたりします。ChatGPT と比べて塩対応です。

サジェストサンプル集
見てもらった方が早いので、サジェストのサンプルをいくつか紹介します。
そんなものはない
aws は codewhisperer ってやつですね。

この補完は従来のやつ
惜しい、欲しかったのは copilot の補完。

関係ないし存在しない画像 URL をサジェストされた
画像埋め込みたいなという意思は汲んでくれたっぽいです。

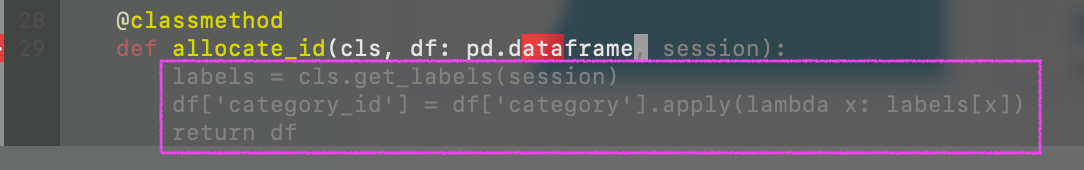
いい感じ
思惑通りのサジェストをしてもらったケースです。
id -> label 変換したい関数のサジェストになります。
定義している get_labels()を使ってくれました。
多少手直しは必要ですがタイピング量は明らかに削減できます。

使ってみた感想
思ったよりも
意外と打率は悪いです。頭の中に方針が決まってて打ち込むだけの時は邪魔かもしれません。
打ち込みたい内容とサジェストが合わない時はストレスを感じることがあります。
AI というワードから期待値爆上がりですが精度が上がったサジェストくらいの認識でいると程よいです。
期待値低めで接すると精神が安定します。
ブログやドキュメントなどふんわりとした文章を書く時には便利です。サジェスト候補を適当に選んでいくだけでそれっぽくなります。
それでも
ソースのコメント書いたらあとは tab と enter でコードが仕上がります。
先駆者の皆様と同じ感想ですがこれは体験してみないとわからないですね。
コメントや関数名を明確に書けばタイピングが減るという報酬が得られるということです。明確に書く矯正になるかもしれません。
変なサジェストされたらそれはコメントが曖昧だということですよね。
ルンバを機能させるために床に物を置かないことに似ています。
まとめ
とりあえず癖があるのは確かです。
私みたいに考えてから書く人は使いづらいかもしれません。
すでに書いたようにストレスになる時もあれば、意外にハマるサジェストもあります。
書きながら考える人は抵抗なく使用できるかもしれません。
とはいえ次世代は Copilot ありきの環境で成長してくるので恐怖ですね。
私も Copilot を使いこなすか、それに相当する生産性向上をしなければなと思います。
弊社 Belong では一緒にサービスを育てる仲間を募集しています。 もし弊社に興味を持っていただけたら <エンジニアリングチーム紹介ページ> をご覧いただけたら幸いです。