Belong Engineering Hub の立ち上げ
はじめに
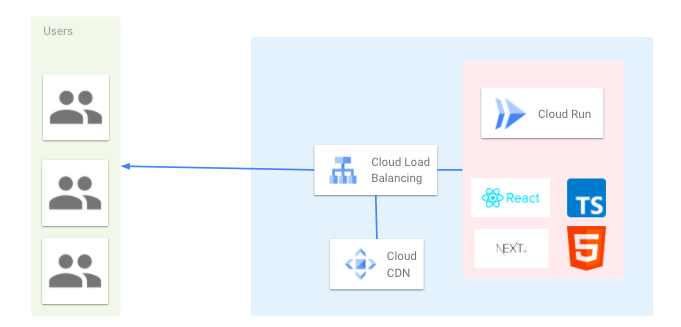
Belong Engineering チームを知るための場として Belong Engineering Hub の作成をしました。このサイトは team-blog-hub をベースに Next.js で作り、Cloud Run にデプロイして運用しています。

Belong Engineering Hub を作成した背景
Belong はこれまで Medium でブログ を利用してきましたが、Engineering チームとしてブログに限らず各種ドキュメントやコンテンツを掲載する場が欲しいと考えていました。 また、Medium は使いやすい一方で、箇条書きが 1 段のみに制限される点や、コード埋め込みの見やすさ1の点でテックブログを書くなら他にベターな選択肢があるのではないかと感じていました。
簡単に編集でき綺麗なコンテンツを作ることが可能な Notion や、エンジニア界隈で目に入りやすい Zenn の利用も考えましたが以下のようなポイントが私達の需要とはフィットしませんでした。
- レビューやフィードバックをしやすい git ベースでのドキュメンテーションを行いたい
- RSS 機能
- 組織内で個々人のアカウントで投稿ができる
加えて、(まだ小さいながら)折角しっかりしたエンジニアリング組織として活動しているので、自分たちでメディアを作成・運用し、何か新しいことも試せる遊び場にを作りたいとも考えていました。
そういった条件下で Zenn 作者の catnose99 さんの team-blog-hub を見つけ、個人にフォーカスを当てつつチームの Hub を作るというコンセプトはまさに私のやりたいことであり、テンプレートを利用させて頂きました。 team-blog-hub と少し違う考え方なのは、個人のブログを参照するのは optional でやりたい人はできるようにし、あくまでも Belong での活動を行う中でのアウトプットを主としつつ個人の取り組みや成果をわかりやすく可視化し、エンジニア個々人のブランディングと Belong としての成果を共存できるような形を取った点です。
元々のテンプレートでは RSS を取り込み記事一覧にする機能があったため Medium のブログの記事はそちらで取り込み、このサイト自体でも Markdown でブログを書けるようにしたり、タグ機能や Google Analytics、RSS Feed の機能を加えました。
Belong Engineering Hub のあり方
Belong Engineering Hub は Belong の Engineering チームについて知りたかったらとりあえず見る場所にしたいと考えています。 採用に関わるコンテンツや、社内外での勉強会で利用したスライド資料など各種メディアやツールを見つけられるようにしていく予定です。
現状は β 版のような感覚で、まだまだ入れたい機能や記載したい内容はありますが、もし Belong の Engineering チームに興味を持って頂けたら時折覗いてもらえると嬉しいです。
Belong Engineering でのキャリアに興味のある方は以下をご覧ください。 エンジニアリングチーム紹介ページ
Footnotes
-
GitHub の Gist を埋め込むと色が付き見やすく出来ます ↩