📆 理想の生年月日入力欄を求めて
Belong で中古スマホの買取サービスの「にこスマ買取」を担当しています。
にこスマ買取は、査定から本人確認、配送依頼までをオンラインで完結できるスマホ買取サービスで、主にスマートフォンからの利用を想定して作成してきました。中古品を買い取るためには、古物営業法に則った本人確認が必要なので生年月日をユーザーに入力してもらっています。
今回はにこスマ買取で、生年月日の入力欄を iOS の date picker UI から切り替えたので、その理由や新しい UI について共有したいと思います。
- iOS native の data picker は誤入力が多かった
- 生年月日の入力欄は分割されたシンプルな input がよいのではないか
Input type date
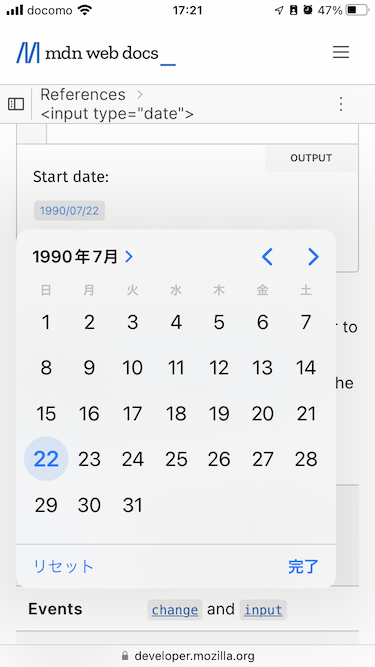
HTML では input type に date を指定すると、UI をブラウザ側に委譲することができます。
ただしブラウザの対応状況が完全ではなく、指定するプロパティによっては特定のブラウザでは動作しないことがあります。date も iOS Safari 14 までは未対応なので、text input になってしまいます。date の場合は value が 2021-01-01 のように ISO 8601 style になりますが、text input の場合はユーザーが入力した値になりますので注意が必要です。
type="date"の対応状況
iOS の date picker は日付を先に選ばせる
にこスマ買取では生年月日の誤入力が発生していたので、 iPhone の UI に問題があるのではないかという仮説が生じました。そのなかでも特に誕生日の日付を誤って1日と入力してしまっているユーザーが多いことがわかりました。
はじめはバグも疑いましたが、実際に操作してみるとその理由がわかりました。
以前は iOS の date picker といえばドラムロール式だったと思いますが、現在は変わっています。現在の iOS の date picker は、最初に日付を選択し、日 → 年 → 月 の順番に選ぶことを期待しています。
(iOS ユーザーの方は input type date のデモで試してみてください)

しかし生年月日を選ぶときには年から選ぶという人が多いのではないでしょうか?この date picker で年 → 月を先に選ぶと、次のアクションとしては「完了」ボタンを押すしかなく、完了を押すとモーダルが閉じてしまいます。この場合、にこスマ買取では初期値として設定されていた 1 が日付の値になってしまっていました。(そもそも初期値に値を設定しているのがよくないですが。)
この iOS の date picker があらゆる場面で不適切というわけではないとは思いますが、生年月日を選択する場合にはよりよい方法がありそうです。
よりよい生年月日選択の UI はなにか 🤔
ぱっと思いつくものには以下のような方法があるのではないでしょうか
- 年月日ごとにセレクトボックスで選択する
- 単一の text input
- 年月日ごとに分割された text input
同じ日付を選択する UI でも、ホテルの予約などで日付を選択するのとは異なり、生年月日の入力はユーザーにとって常に正解の値が一つだけあるものです。この場合カレンダーをビジュアルとして見せるメリットは小さく、少ない操作でスムーズに入力できることが大事ではないでしょうか。
そこで今回は、年月日ごとに分割された input を採用することにしました。
分割された input を使い、数字キーボード表示し、フォーカスを自動で次の input に遷移させることでスムーズに生年月日を入力してもらうことができると考えました。

分割された input を採用した理由には、他の方法のデメリットもあります。セレクトボックスと単一の input には以下のデメリットがあります。
- セレクトボックス
- 特に年は候補となる値が多いのでリストが長くなる
- 単一の text input
- ユーザーが入力フォーマットに悩む
実際に誤入力は減ったんですか?
詳細に計測はできていません 🙇♀️
しかし、Slack で報告されていた生年月日の誤入力による修正対応の報告数は減少したので効果はあったのではないかと思っています。
今回は生年月日の誤入力が多いため入力の UI を date picker からシンプルな input に変更してみたという事例でしたが、すべての日付選択で date picker をやめればよいわけではありません。常によりよい UI を考えないといけませんね ✨
Belong では(しっかり計測して UI を改善していける)エンジニアを募集しています。にこスマ買取の他にも、販売サイトのにこスマなどエンジニアの力が必要なプロダクトがたくさんあります。
ご興味をもってくださったかたは、ぜひエンジニアチーム紹介ページをご覧ください。カジュアル面談大歓迎です!